Bhoos Games, a card game company, decided to change its focus from a generic card game company to a social card gaming platform. This change highlighted a need for a redesigned website to reflect the new brand identity.
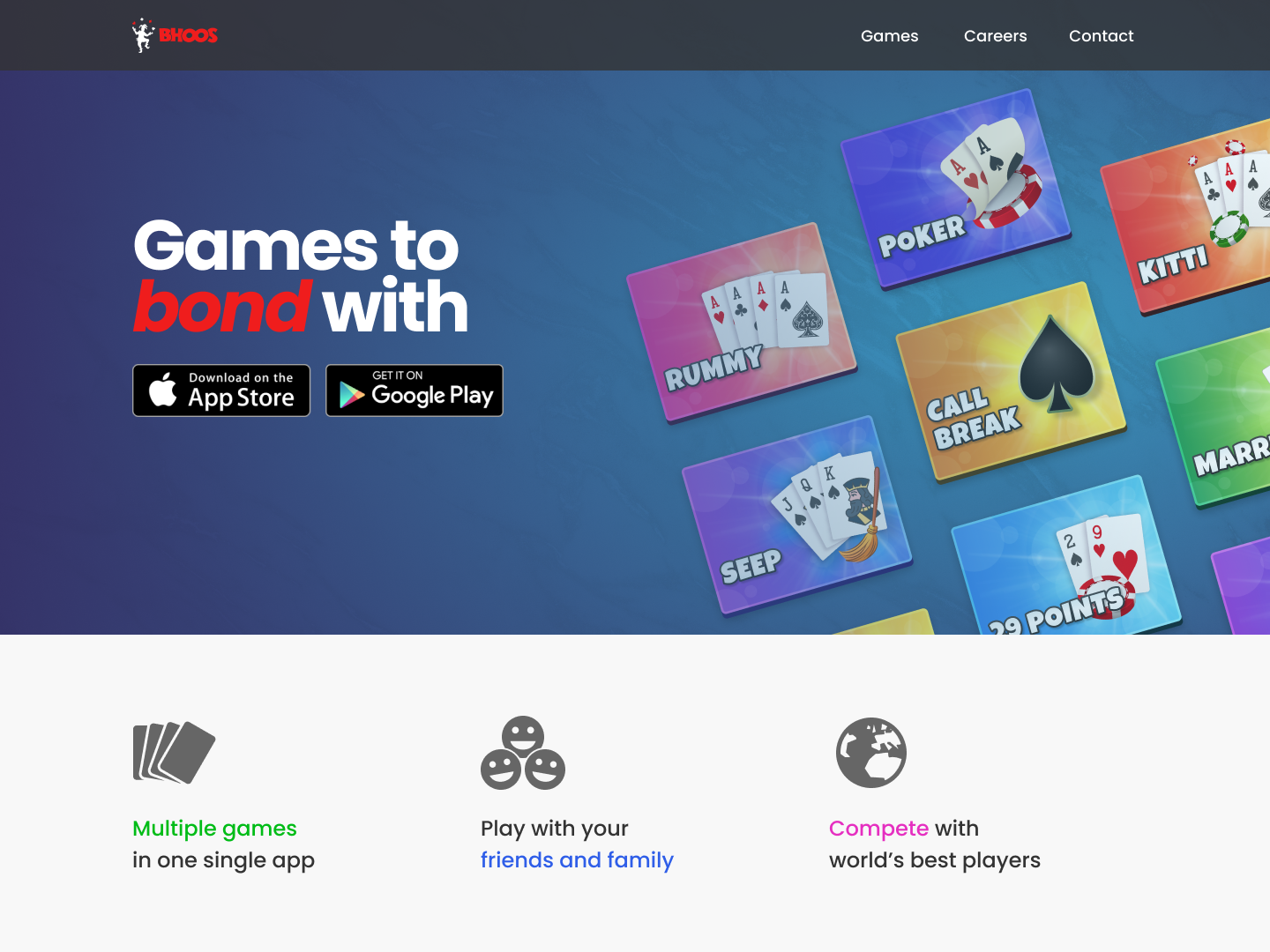
The redesigned website help convey Bhoos Games' brand identity effectively with visuals that capture togetherness.
The first designs after the strategic shift made Bhoos Games look like “just another card gaming company.” It wasn’t cutting it.

Our initial designs failed to reflect the newly established brand identity of Bhoos Games.We realized a more collaborative, team-centric approach was needed. So, we involved the entire team to redesign the website. It got chaotic, as expected.
Key Questions:



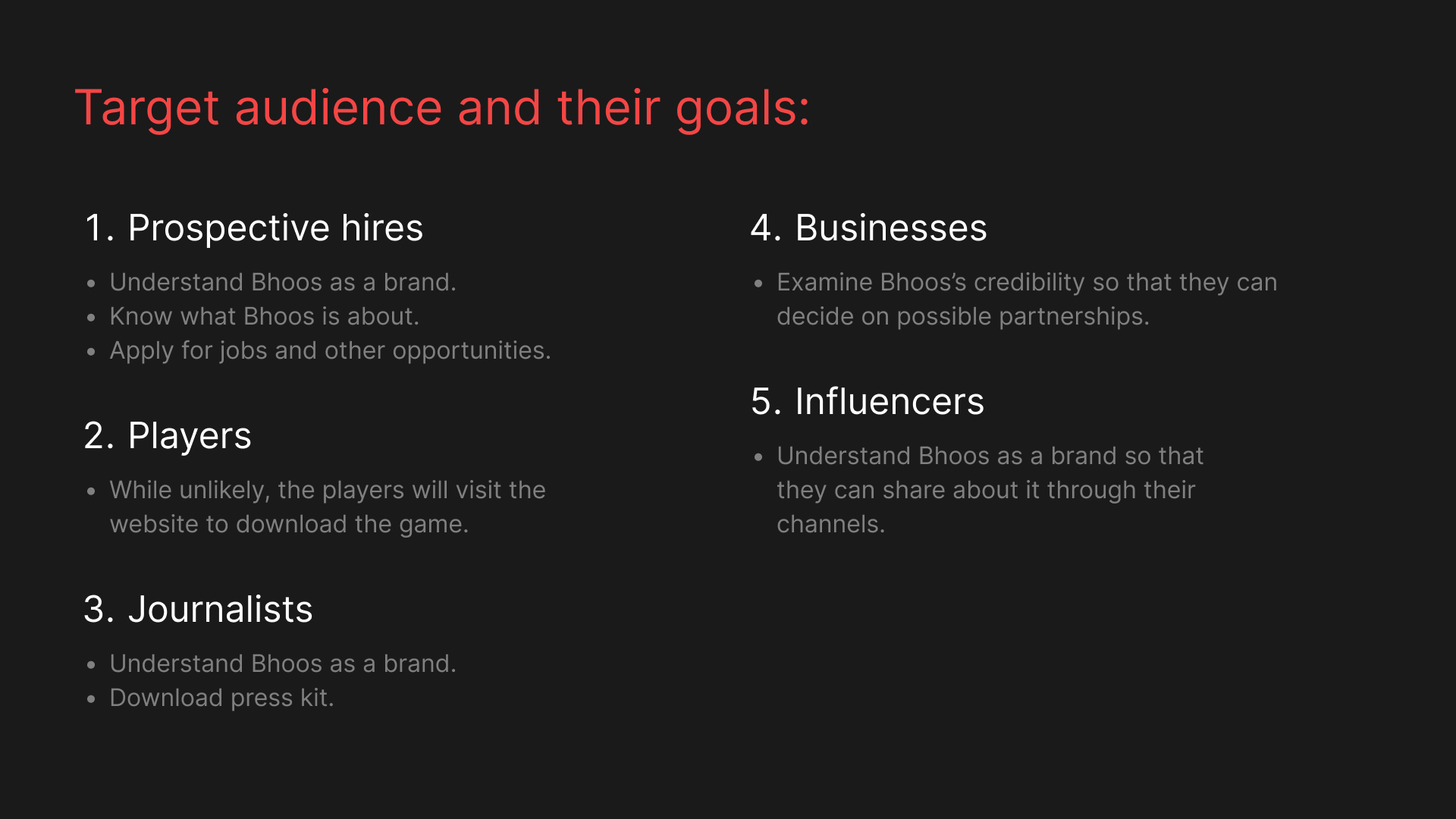
After discussion, we outlined these objectives:

I took responsibility for the content hierarchy and wireframes, collaborating closely with the senior designers, content writers, and a visual artist. Together, we worked on:
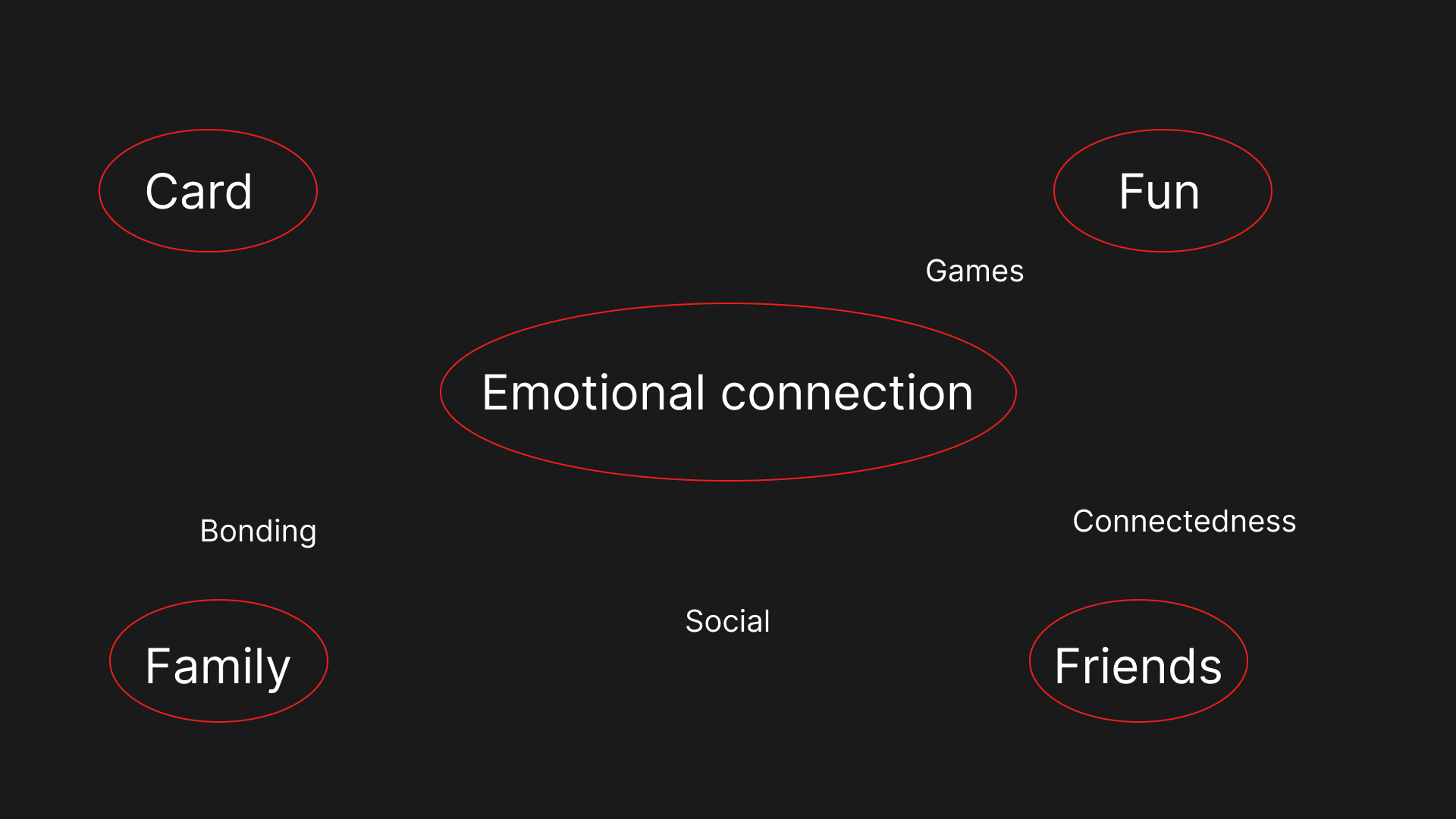
We created a new design that focused on showcasing emotional connectedness and the joy of bonding through social card games.
The hero section illustrating the story of bonding and togetherness through our games:
Changing content with an onScroll animation to create a seamless narrative:
Card-flip animation to highlight team members:
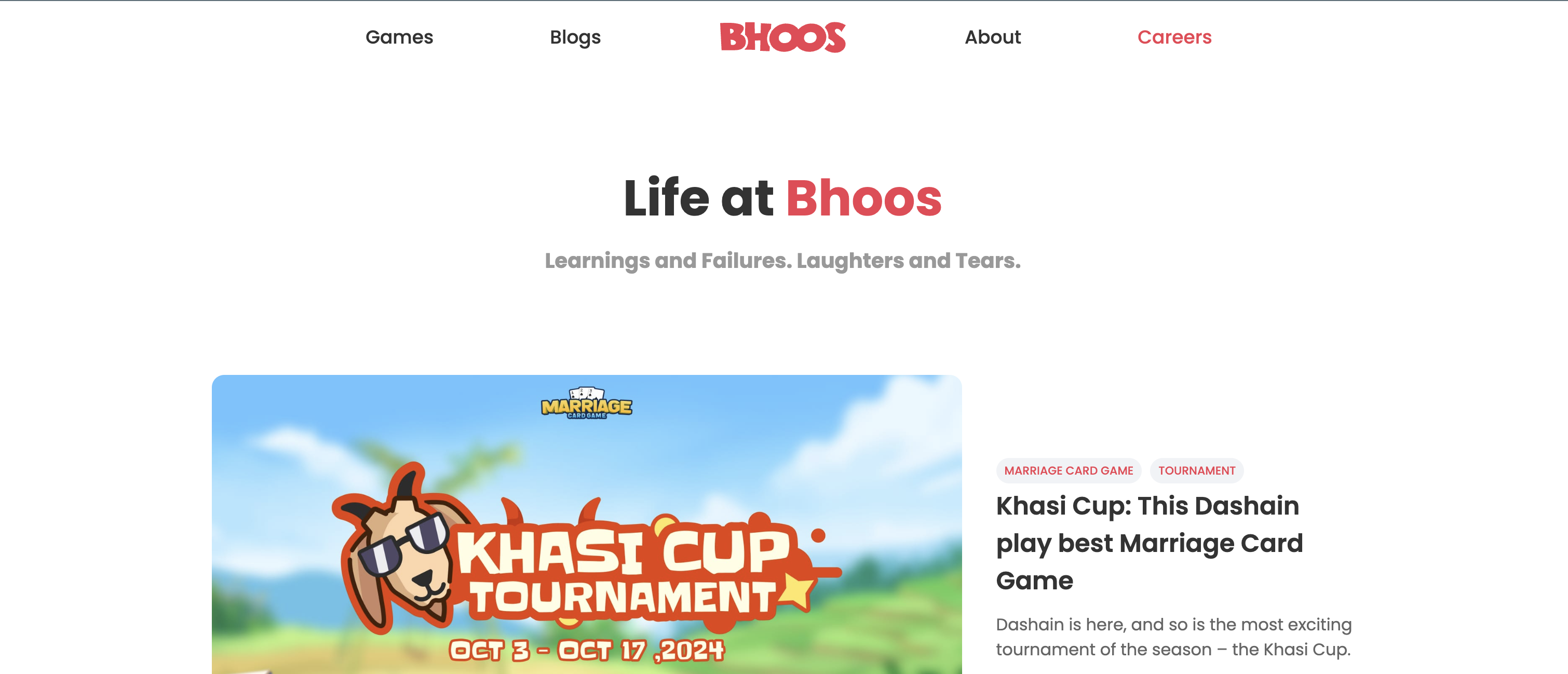
Career page with an inviting heading:
A space for team members to share experiences and stories:

The redesigned website helped convey Bhoos Games' brand identity more effectively. It showcased who we are, what we stand for, and highlighted our vision as a social gaming platform.
It also served as a better tool to attract future employees and communicate our values.